PWA — растущий тренд на рынке приложений: как ритейлерам использовать их в продвижении

время публикации: 10:00 06 декабря 2022 года
Прогрессивные приложения, или PWA, можно скачать с сайта на любое устройство, они мало весят и могут работать в режиме офлайн. Чем новая технология отличается от сайтов, сможет ли она заменить обычные приложения и кому стоит первым протестировать PWA?
 Рассказывает Лидия Гончарова, специалист по продвижению мобильных приложений в
MediaNation.
Рассказывает Лидия Гончарова, специалист по продвижению мобильных приложений в
MediaNation. PWA (Progressive Web Application) — web-технология, которая трансформирует сайт в мобильное приложение. PWA выглядит как обычное мобильное приложение: у него похожий интерфейс и есть возможность добавить ярлык (значок) приложения на главный экран девайса. У него есть несколько весомых преимуществ перед приложениями:
● почти не занимает места в памяти телефона;
● можно установить прямо с сайта на планшет, десктоп, смартфон или ноутбук любой модели и операционной системы.

Неудачный старт
Впервые о технологии PWA мы узнали от корпорации Microsoft еще в 2000 году. А в 2007 году Apple разработали свою версию web-приложений, которые были доступны в Safari. Из-за крайне неудобного интерфейса приложения так и не стали популярными. Поэтому Apple разработал полноценные мобильные приложения, для которых затем создал отдельный магазин приложений App Store.
В 2015 году PWA стали вновь набирать популярность, когда Google добавил поддержку Service Worker (JavaScript-файл, через который идут все запросы) и Web App Manifest (предоставляет информацию о приложении в текстовом JSON-файле) для этой технологии. А позже Microsoft разработал PWABuilder — инструмент, который упрощает написание PWA. Сейчас PWA активно развивается, а разработка занимает гораздо меньше времени благодаря инструменту Microsoft для разработчиков PWABuilder.
PWA сейчас — гибрид сайта и мобильного приложения, от которых технология взяла лучшие функции.
Какие плюсы PWA взял от мобильных приложений
1. Возможность работать оффлайн. PWA использует кэшированные данные о предыдущих взаимодействиях пользователя, что позволяет загружать контент даже с низким или отсутствующим интернет-соединением. В оффлайне не получится оформить заказ, но можно добавить товары в корзину.
2. Нет ручных обновлений. PWA обновляются автоматически, когда пользователь открывает приложение. Приложения же обновляются сами только в случае, если у пользователей включена функция автообновления.
3. Push-уведомления. Напоминания клиентам о брошенных корзинах, незавершенных покупках и персональных предложениях — отличный инструмент продвижения и реализации маркетинговой стратегии.
Какие плюсы PWA взял от сайтов
Безопасность. PWA использует протокол HTTPS для обеспечения безопасности данных и минимизации риска утечки данных.
SEO. PWA — это сайт, установленный на устройство как приложение. Поэтому трафик и количество просмотров страниц в PWA влияют и на позиции основного сайта. В результате сайты с PWA занимают более высокие позиции в поисковой выдаче.
Чем отличается от мобильного приложения?
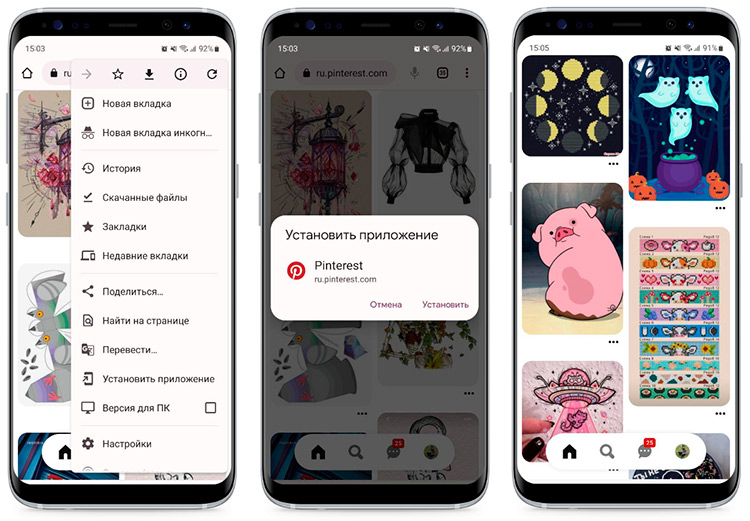
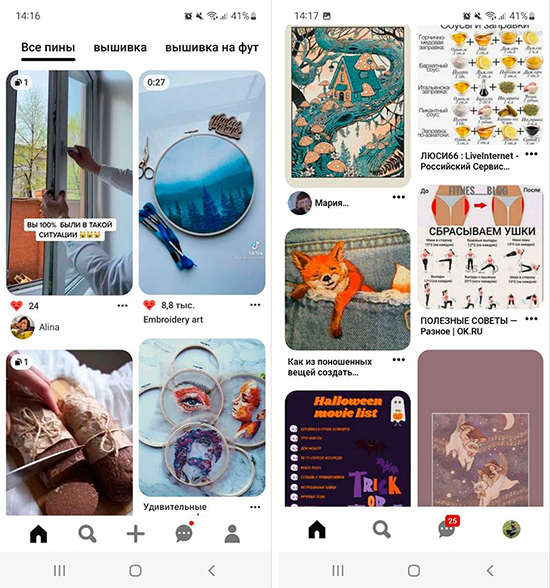
На примере Pinterest(Android) сравним PWA с мобильным приложением.
1. PWA от Pinterest не подойдет авторам контента. В обычном приложении можно нажать на иконку «+» и опубликовать собственные изображения и видео. В PWA такой кнопки нет, пользователи могут только просматривать контент.
2. Контент в приложении более персонализированный — в верхней части экрана над лентой с контентом каждому конкретному пользователю Pinterest предлагает посмотреть категории по интересам. В PWA такой функциональности нет.
3. В мобильном приложении не видно количество уведомлений.
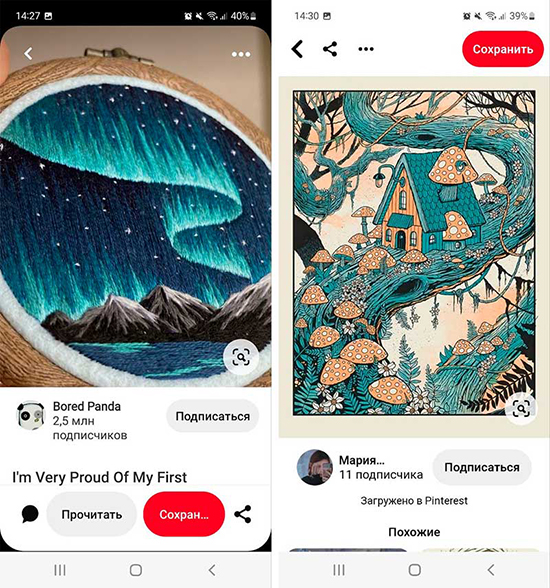
4. Интерфейс отдельной страницы изображения или видео тоже немного отличается. Тем не менее основные функции — «Сохранить», «Поделиться» и «Подписаться» — есть и в PWA, и в обычном приложении.


Почему PWA могут стать популярными:
Экономия. Чтобы запустить мобильное приложение, нужно привлечь целую команду разработчиков. Понадобится адаптировать мобильный продукт под Android, iOS, Windows и другие ОС, постоянно исправлять баги и ошибки, регулярно добавлять новые функции и осуществлять техническую поддержку.
С PWA у вас есть только одно приложение, которое можно установить и на смартфоны, и на планшеты, и на десктоп. Соответственно, запуск и обновление приложения занимает меньше времени и стоит дешевле.
Небольшой размер. По статистике Statista, 15% пользователей отказываются скачивать приложений из-за нехватки памяти. PWA весят меньше — обычно до 1 Мб, максимум до 50 Мб. Для сравнения: мобильные приложения весят 100 МБ и больше. Следовательно, PWA быстрее загружаются и занимают меньше памяти на устройстве.
Недостатки PWA
PWA все еще находятся на стадии разработки и пока не могут полностью заменить нативные приложения.
Среди их минусов:
● Мобильное устройство быстрее разряжается. Технология PWA написана на языке программирования JavaScript, из-за которого увеличивается расход батареи. Нативные приложения пишутся на Java — этот язык позволяет внедрить больше функций и минимизировать риск ошибок и багов.
● Небольшой набор функций. Нельзя получить доступ к контактам, календарю, Bluetooth или NFC.
● Производительность нативных приложений все еще выше, чем у PWA.
● Низкая совместимость с iOS. Нет доступа Face, Siri, Touch ID и другим сервисам Apple, нельзя отправлять push-уведомления пользователям с версией iOS ниже 15.4.
Кому подойдут PWA
PWA больше подойдут брендам, которые расширяют каналы взаимодействия с пользователями. А также в случае, если компания задумывается над разработкой собственного приложения и хочет с минимальными затратами его протестировать. Можно считать, что PWA — это MVP (минимально жизнеспособный продукт) для будущего доработанного приложения.
Прогрессивные приложения подойдут практически любому сайту, услугами и товарами которого клиенты пользуются регулярно:
● интернет-магазины;
● спортзалы;
● салоны красоты;
● кафе и рестораны;
● гостиничный бизнес;
● блоги, информационные проекты, СМИ;
● онлайн-школы.
Если вы хотите быть ближе к клиенту, но у вас ограничен бюджет, можно подумать о разработке PWA вместо нативного приложения.
Читайте также: Как бизнесу обезопасить себя от мошенников в онлайн-рекламе
Как компании запустить PWA
Чтобы настроить прогрессивное веб-приложение на сайте, нужно:
1. Подключить к сайту безопасное соединение HTTPS. Это необходимо, чтобы защитить данные пользователей и компании. Мы рекомендуем всем сайтам подключить HTTPS, независимо от того, будете ли вы разрабатывать PWA, так как безопасное соединение — главный фактор ранжирования сайта в поиске.
2. Настроить Service worker. Это один из ключевых элементов технологии PWA. Service worker — это файл JavaScript на стороне клиента, добавленный в кодовую базу, который работает в фоновом режиме. Он помогает определить, как обрабатывать сетевые запросы, отвечает за рассылку push-уведомлений и фоновую синхронизацию. А также у него есть доступ к кэшу и данным сайта, что позволяет предварительно загружать контент и повышать производительность приложения.
3. Добавить веб-манифест. Это текстовый файл в формате JSON, который предоставляет браузеру информацию о внешнем виде PWA после его установки на мобильном устройстве пользователя.
Манифест веб-приложения веб-сайта определяет, как PWA выглядит и ведет себя при установке на устройстве. Он содержит такие сведения, как имя приложения, расположение файлов значков в системных меню и цвета тем, которые операционная система использует в панели заголовков. Веб-манифест внедряется в HTML-страницу в виде тега.
Заменят ли PWA нативные приложения?
Пока PWA не могут заменить обычные приложения, так как находятся на стадии развития, и их функционал ограничен. Но мы рекомендуем не ждать, когда эта технология выстрелит, и задуматься о разработке уже сегодня. Особенно, если бюджет на разработку полноценного приложения ограничен.
Успешные кейсы
Несмотря на то, что PWA достаточно бюджетная технология, ее активно внедряют и крупные компании, чтобы расширить клиентскую базу.
1. Pinterest — сервис, который позволяет пользователям добавлять изображения, создавать тематические коллекции и делиться ими с другими. В компании решили создать PWA после того, как узнали что только 1% посетителей конвертируются в подписки и установки приложений для iOS и Android. После публикации PWA посетители стали проводить в Pinterest на 40 % больше времени, доход от рекламы увеличился на 44%, а вовлеченность на 60%. Это связано с размером приложения: Pinterest PWA весит 150 КБ, в то время как приложение на Android — 19 МБ, а на iOS — 173,1 МБ.

2. Tinder - приложение для онлайн-знакомств. Загрузка PWA стала быстрее в 2 раза. По сравнению с мобильным приложением оно показало более высокую производительность, и пользователи стали проводить больше времени в PWA, чем в своих нативных приложениях. В то время как нативное приложение весит 58 МБ, PWA весит 2,8 МБ.

3. Twitter. Социальная сеть, напоминающая микроблог, запустила Twitter Lite в 2017 году, так как 80% их пользователей заходили на площадку с мобильного устройства. Им нужно было приложение с небольшим потреблением данных, что особенно важно для посетителей со слабым подключением к Интернету. В результате Twitter отметил увеличение количества страниц за сеанс на 65%, числа отправленных твитов на 75% и снижение показателя отказов на 20%.

4. Trivago — сервис по поиску и сравнению цен отелей. Их новое PWA загружается быстрее, чем мобильное приложение, в нем есть рассылка push-уведомлений и автономный режим. Клиенты стали нажимать на предложения отелей в два раза чаще, чем в нативном приложении.

5. Aliexpress. После создания прогрессивного приложения количество конверсий в маркетплейсе выросло на 104%, просмотров стало больше в два раза, а время, проведенное в приложении, увеличилось на 74%.

Как продвигать PWA?
Способов продвижения web-приложений на данный момент немного:
1. Социальные сети. Расскажите о преимуществах PWA своим подписчикам, чтобы мотивировать их установить приложение.
2. QR-коды. Добавьте QR коды, например, в меню ресторана или на небольшие баннеры в магазине.
3. Добавление иконки PWA на сайте. Вы можете добавить дополнительный значок прогрессивного приложения среди значков социальных сетей и мобильных приложений на веб-сайте. Люди, которые ищут на сайте ссылки на социальные сети компании, смогут также установить приложение.
4. Реферальная программа. В такой программе вы можете стимулировать и вознаграждать клиентов за распространение информации о вашем продукте или услуге. Предложите пользователям небольшое вознаграждение, например, скидку на покупку в обмен на рекомендации приложения другим людям, и сможете увеличить количество установок.
Чтобы удостовериться в том, что клиент действительно пригласил своих знакомых в приложение, используйте персонализированные реферальные ссылки. Когда другой человек перейдет по ней и выполнит целевое действие в приложении, пользователю придет бонус. Можно также просить клиентов сделать репост взамен на скидку на повторную покупку/услугу.
Лидия Гончарова,
специалист по продвижению мобильных приложений в MediaNation.
Для New Retail
0
Последние новости
Самое популярное
-
 Реклама без бюджета: 3 креативных тренда, которые стоит попробовать в 2024 году
Реклама без бюджета: 3 креативных тренда, которые стоит попробовать в 2024 году
-
 Как развивается шеринг в России, и что ждет отрасль в 2024 году
Как развивается шеринг в России, и что ждет отрасль в 2024 году
-
 Директ-маркетинг в 2024: как снизить риски утечки клиентских данных
Директ-маркетинг в 2024: как снизить риски утечки клиентских данных
-
 DIY на маркетплейсах: специфика рынка и лайфхаки для продавцов
DIY на маркетплейсах: специфика рынка и лайфхаки для продавцов
-
 Inbound Marketing – привлекаем клиентов, не продавая «в лоб»
Inbound Marketing – привлекаем клиентов, не продавая «в лоб»








